今回は「アプリーチ(Appreach)」というツールを使ってブログ内にスマホアプリのリンクを埋め込んでみる回。
アプリーチとは?
「アプリーチ」はスマホアプリを紹介するブログパーツを無料で作成することができるとてもすごいツール。
こんな感じのブログパーツが簡単に作成できる。
cssを追加してデザインをカスタマイズすることも可能。
また、月500円(2022/06時点)のプレミアムプランも用意されています。
プランの内容は下記4つの機能が追加されます。
- アプリーチサイト内Adsense広告の非表示
- アプリーチサイト内のASPの紹介リンクの非表示
- 「アプリーチへのリンク(posted with アプリーチ)」のないブログパーツ発行機能
- プラン加入中に発行したアプリーチへのリンクが無いブログパーツの利用
アプリーチの使い方
アプリ紹介のブログパーツを作成する手順を紹介。
「アプリーチ」のサイトにアクセス
https://mama-hack.com/app-reach/
ブログパーツ作成でアプリ名を検索

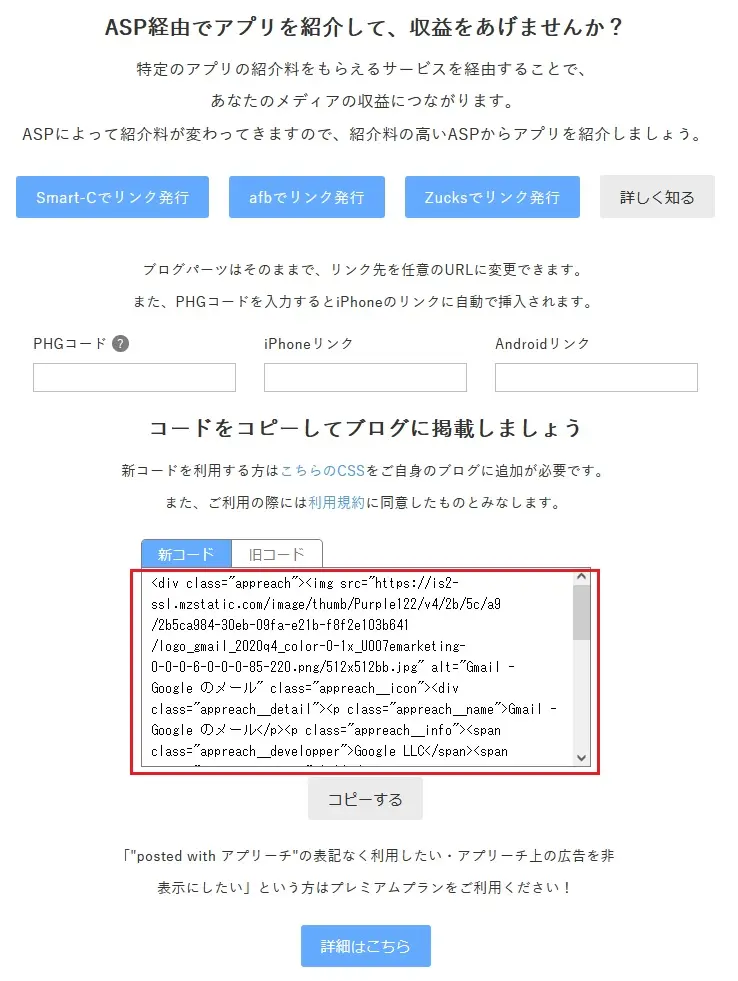
出力イメージを確認
表示リンク、タイトルなどの各項目を選択する。下にプレビューがでて確認できるので便利!

作成されたブログパーツのコードをコピー
下の方にスクロールしていくと貼り付け用のコードがあるので「新コード」が選択されているのを確認してコピーする。
また、紹介しようとしているアプリにアフィリエイトプログラムがあれば設定できるみたいです。

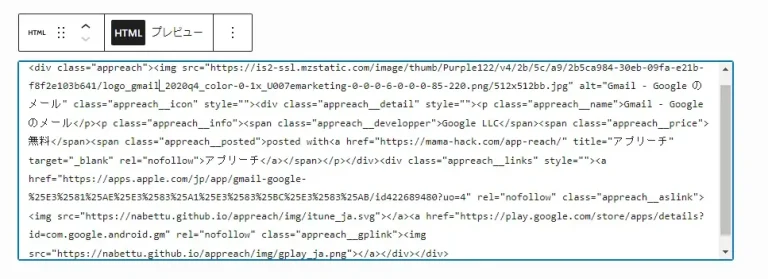
WordPressのブロックエディタでコードを貼り付け
「カスタムHTML」ブロックにコピーしたコードを貼り付けます。

CSSを設定しないとレイアウトが崩れて表示されてしまいます。

ということでCSSを設定します。
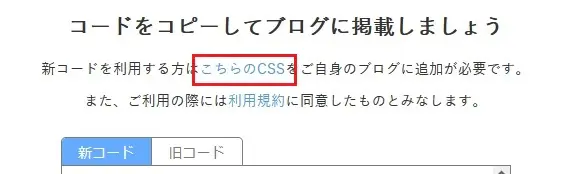
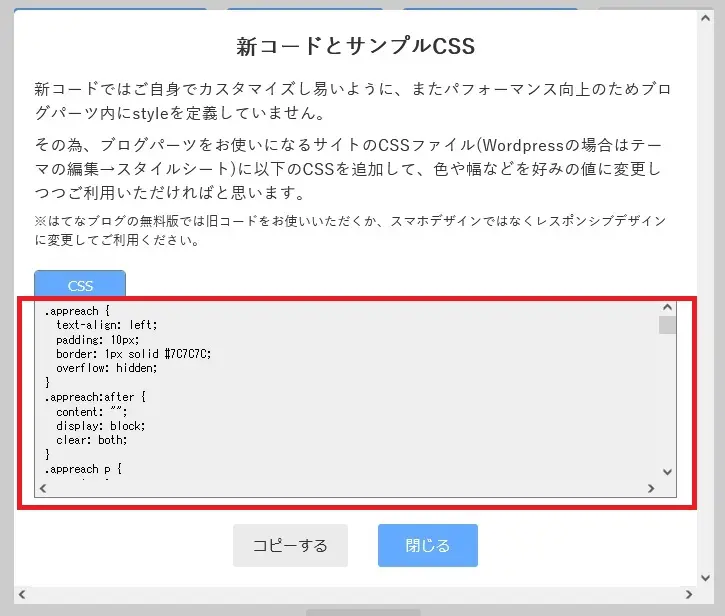
「アプリーチ」サイトからCSSコードをコピーする
「こちらのCSS」となってるリンクをクリック。

ポップアップで出てきたCSSコードをコピーする

テーマのスタイルシートにコピーしたCSSを貼り付け(SWELLの場合)
使用しているテーマのスタイルシートにCSSを貼り付けます。
ちなみにこのブログで使用しているテーマは「SWELL」です。
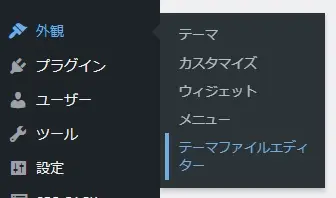
WordPress管理ページの「外観」⇒「テーマファイルエディタ」を選択

「style.css」を選択していることを確認して、コピーしたCSSコードをファイルの後ろに貼り付ける。

「ファイルを更新」ボタンのクリックを忘れずに!
レイアウトが適用されたか確認
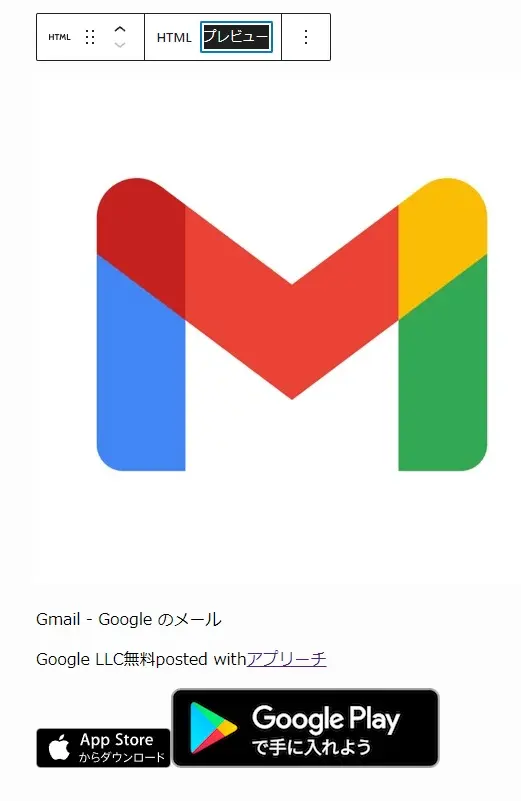
ブロックエディタに戻ってレイアウトが適用されたか確認してみる。
けど、ブロックエディタ上では変わってなかった。

でも、プレビューページではちゃんと表示されたのでとりあえずヨシ!

まとめ
「アプリーチ」を使えばスマホアプリのリンクを簡単に作成できた!
CSSをいじればデザインをカスタマイズできるみたいなのでそれはまた今度。





コメント