前回、VSCodeとPythonをインストールして、とりあえず動かせるようにした。
今回はちゃんとPython実行・デバッグ用の設定をしてみる回。
設定は「launch.json」というファイルに保存される。ので作成してみる。
ちなみに「launch」は「ローンチ」と読むらしい。

launch.jsonを作成する
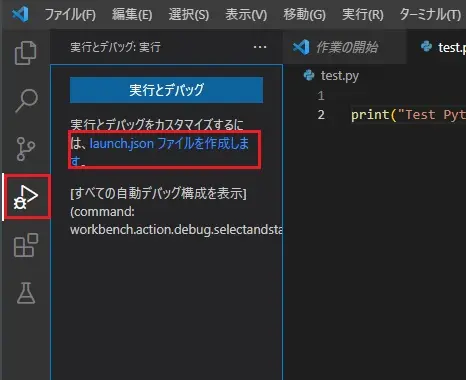
Visual Studio Codeの左側にある「デバッグと実行」を選択して、「launch.json ファイルを作成します」をクリック。

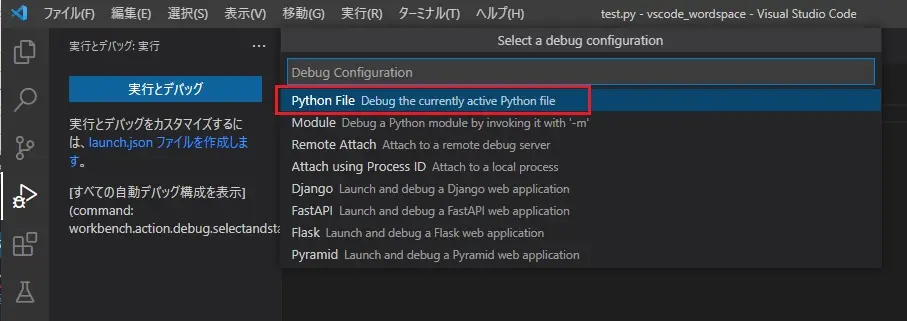
どのプログラミング言語の設定を作るか選べと表示されるので「Python File」を選択。

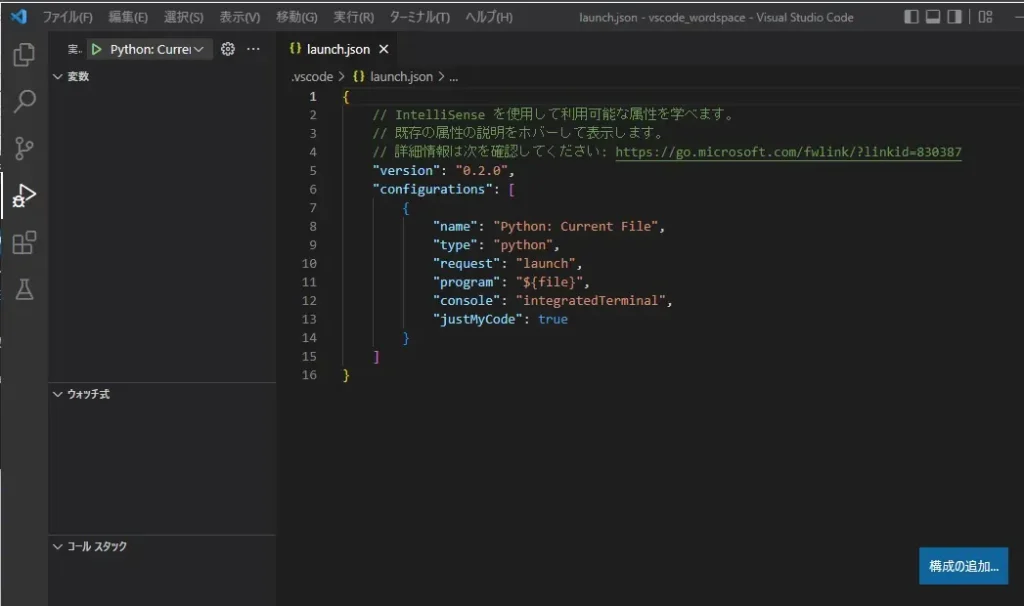
「launch.json」が作成されてエディターに内容が表示される。

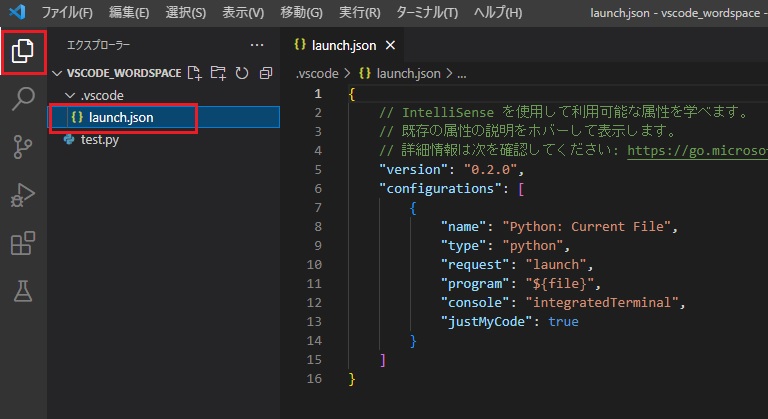
「launch.json」が作成される場所はVSCodeで開いているワークスペースになる。
次から設定を追加する時とかはこのファイルに書いていく。

launch.jsonを編集する
“configurations“の中の { から } までが1つの設定になる。カンマで区切って何個も { } を指定できる。
エディタ内で「ctrl + space」を押すと候補がでてくるので参考に。
デフォルトで出来た中の項目について調べてみた。
| 項目名 | なにもの? |
|---|---|
| name | 設定の名前 プログラムをVSCodeで実行するときにどの設定を使うか選択できるのでその識別用  |
| type | どの言語用の設定か。だと思う。せっかくpythonとなってるからそのまま |
| request | “launch” か “attach”を設定 通常は「launch」を指定 指定されたファイルを起動してデバッグするときは「launch」 すでに動いているプログラムを利用してデバッグするときは「attach」 |
| program | 起動するファイルのパスを指定 ${file} はあらかじめVSCodeが定義している変数で エディタで開いているファイルパスが自動で設定される |
| console | デバッグの結果を出力するコンソールを指定する “externalTerminal” ⇒ 新しいコンソールを開いて結果を出力 “internalConsole” ⇒VSCode内の「デバッグ コンソール」に出力 “integratedTerminal”⇒VSCode内の「ターミナル」に出力 |
| justMyCode | 参照しているライブラリの中までデバッグするかを指定する true しない false する |
追加で設定した方がよさそうな項目も調べてみた。
| 項目名 | |
|---|---|
| args | プログラム起動時に渡す引数が指定できる。 [ ] の中にカンマ区切りで複数の値が指定可能。 |
| cwd | 作業ディレクトリのパスを指定できる。 相対パスの基準になる。 ${fileDirname} にしておくと起動するファイルと同じディレクトリになる |
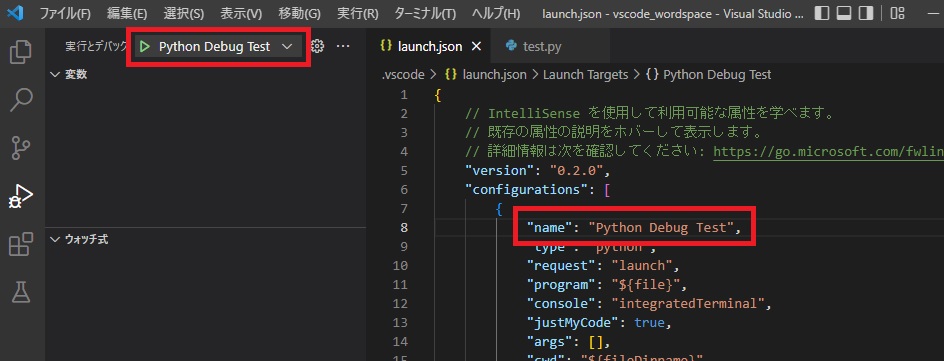
とりあえずこんな感じに編集した。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python Debug Test",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true,
"args": [],
"cwd": "${fileDirname}"
}
]
}VSCodeの定義済変数(Predefined variables)について
公式ページにまとめられているのを発見。英語だけれども。
デバッグ実行してみる
編集した設定を使ってデバッグ実行してみる。
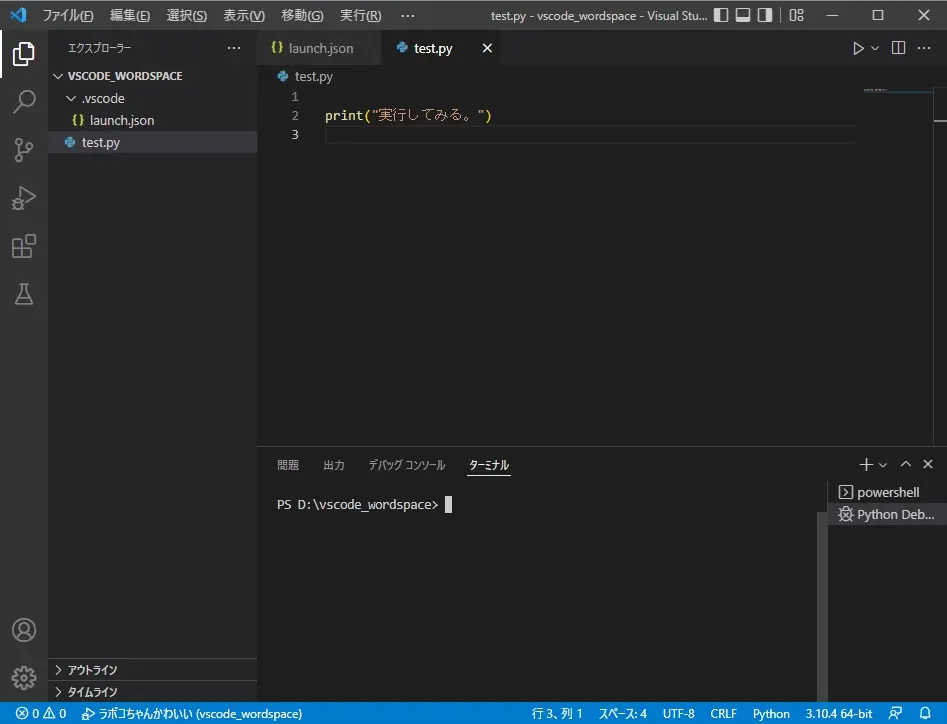
設定が選択されているのを確認して・・・

起動したいファイルが開いているか確認して・・・

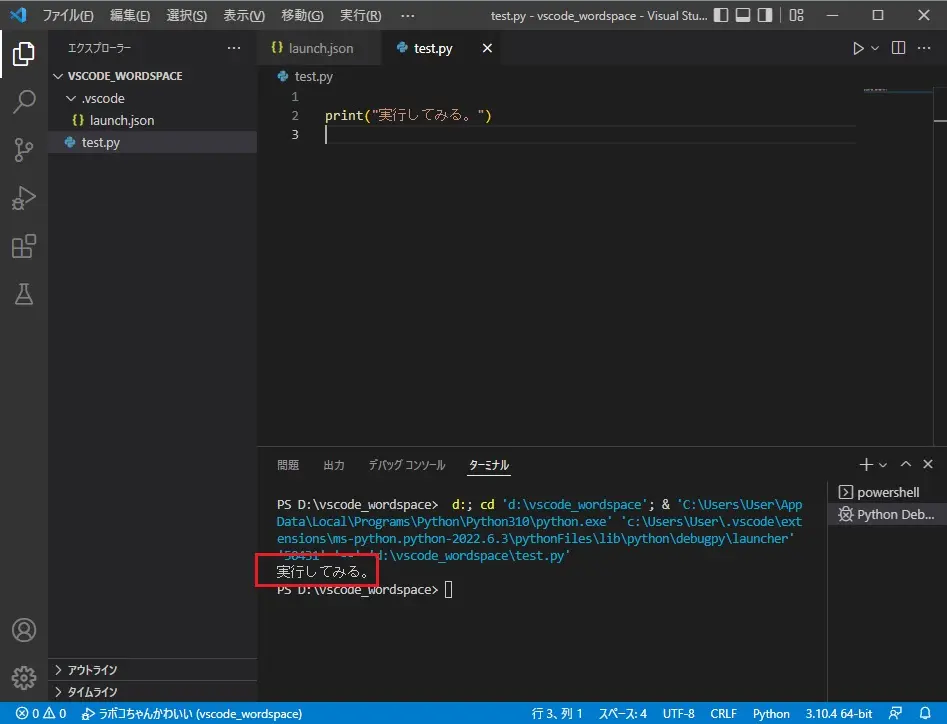
「F5」ボタンを押すと・・・

とりあえず、実行できた。
まとめ
launch.jsonを編集すればプログラムごとに分けて実行用の設定を書けるので便利。
あとはコードを書いていくだけになったはず。
参考ページ
https://code.visualstudio.com/docs/editor/variables-reference
https://code.visualstudio.com/docs/editor/debugging



コメント