[C#]VisualStudio2022の使い方(コンソールアプリの作成)
インストールしたVisualStudio2022を使ってコンソールアプリを1から作ってみます。
コンソールアプリはプログラマっぽい黒い画面で動くアプリです。
インストールがまだの方は、こちらの記事を参考にしてください。

Visual Studio 2022 の起動
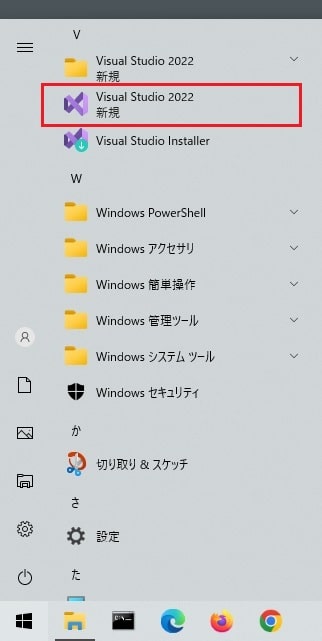
VisualStudioを起動するにはWindowsの「スタートメニュー」から「Visual Studio 2022」をクリックします。

プロジェクトの作成
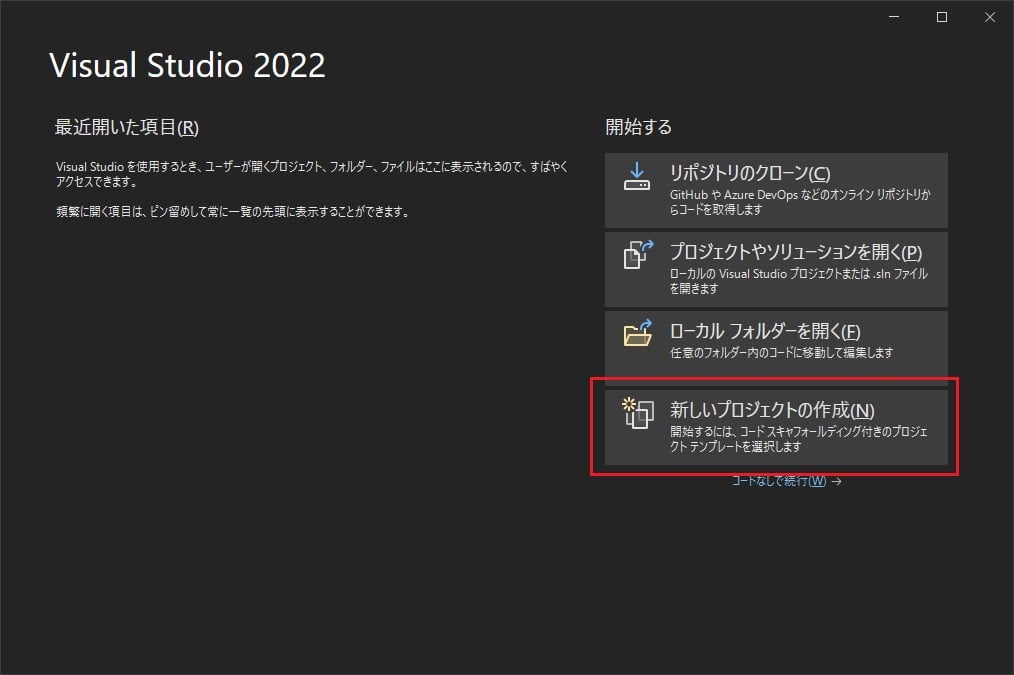
VisualStudioを起動するとこのようなスタートウィンドウが表示されるので、「新しいプロジェクトの作成」をクリックします。

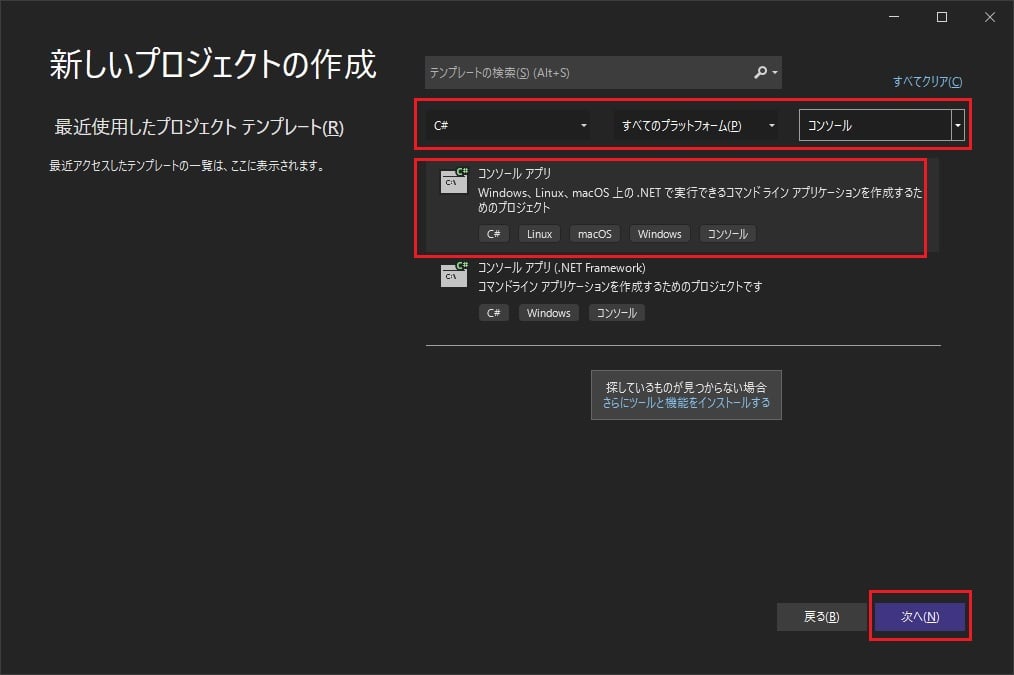
「コンソール アプリ」を選択して、「次へ」をクリックします。
検索用のフィルターを下記のようにするとすぐ見つかります。
・「すべての言語」を「C#」
・「すべてのプロジェクトの種類」を「コンソール」

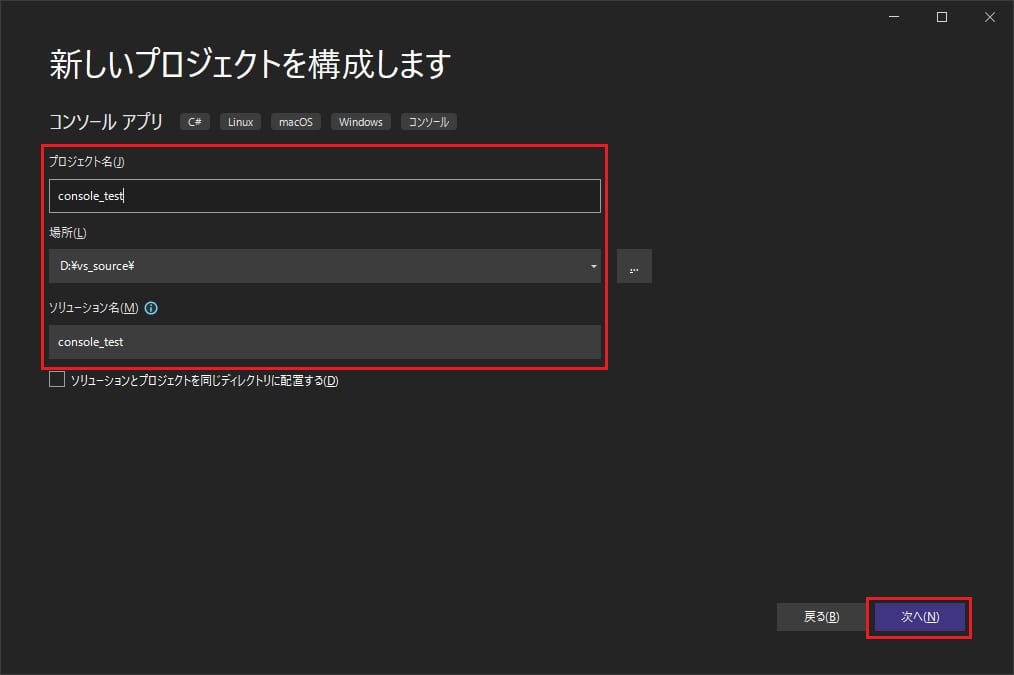
「プロジェクト名」「場所」「ソリューション名」を入力し「次へ」をクリックします。
「プロジェクト名」と「ソリューション名」は自由に付けて大丈夫です。
また、「プロジェクト名」と「ソリューション名」は同じ名前で大丈夫です。
「場所」はプロジェクトを保存する場所です。プログラム作成用のフォルダを作って指定しましょう。

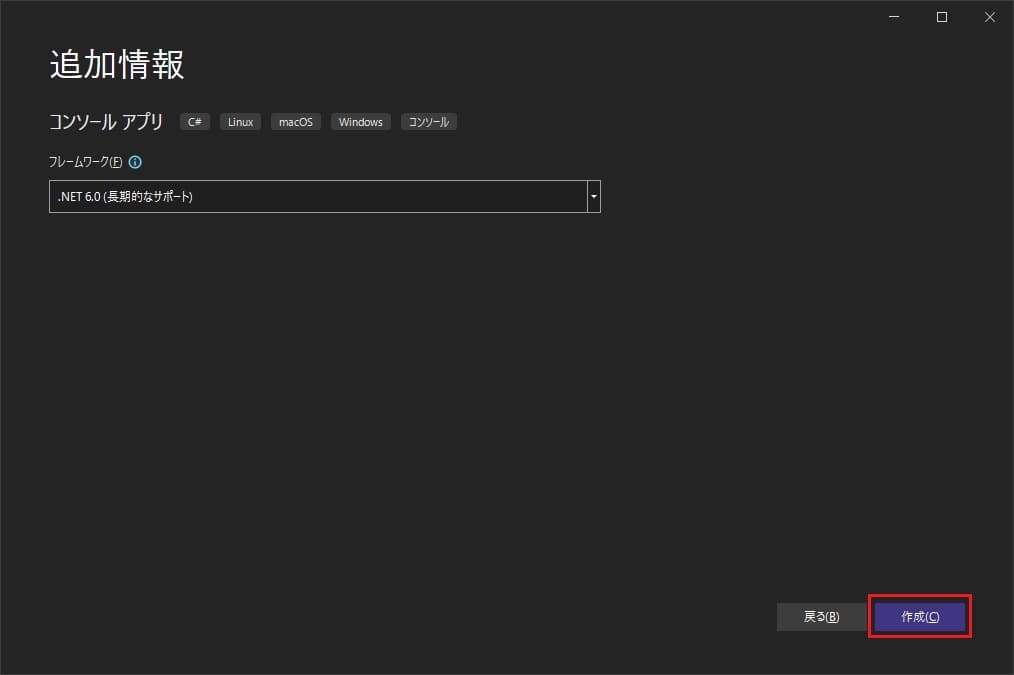
フレームワークに「.NET6.0」が選択されているのを確認し、「作成」をクリックします。

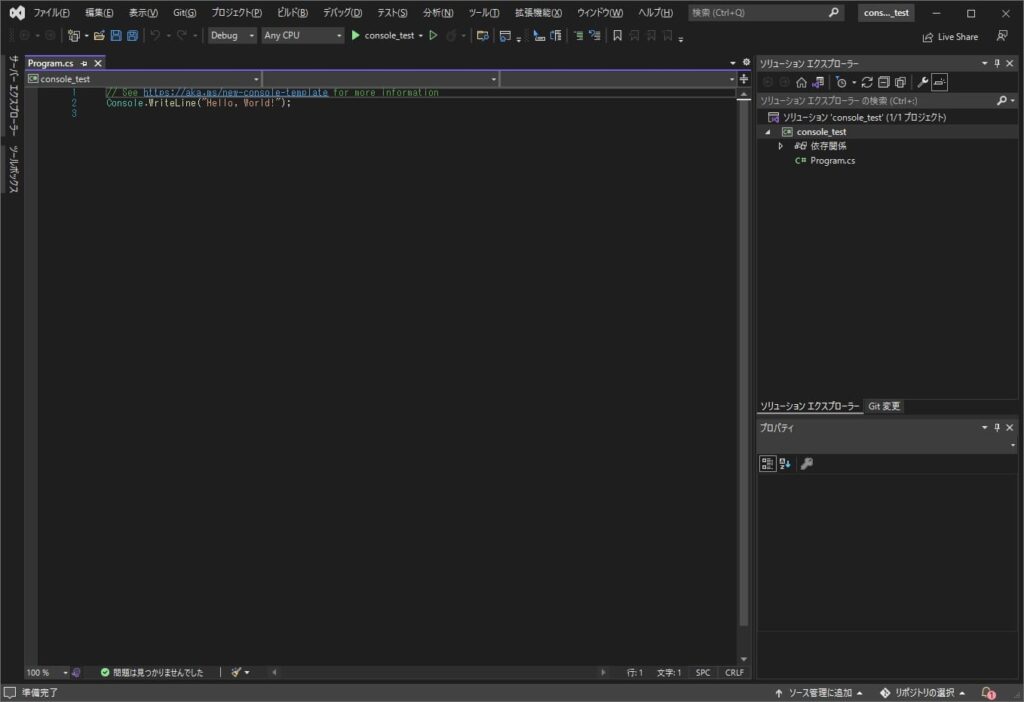
作成されたプロジェクトがVisualStudioで表示されます。

これでプロジェクトの作成は終了です。
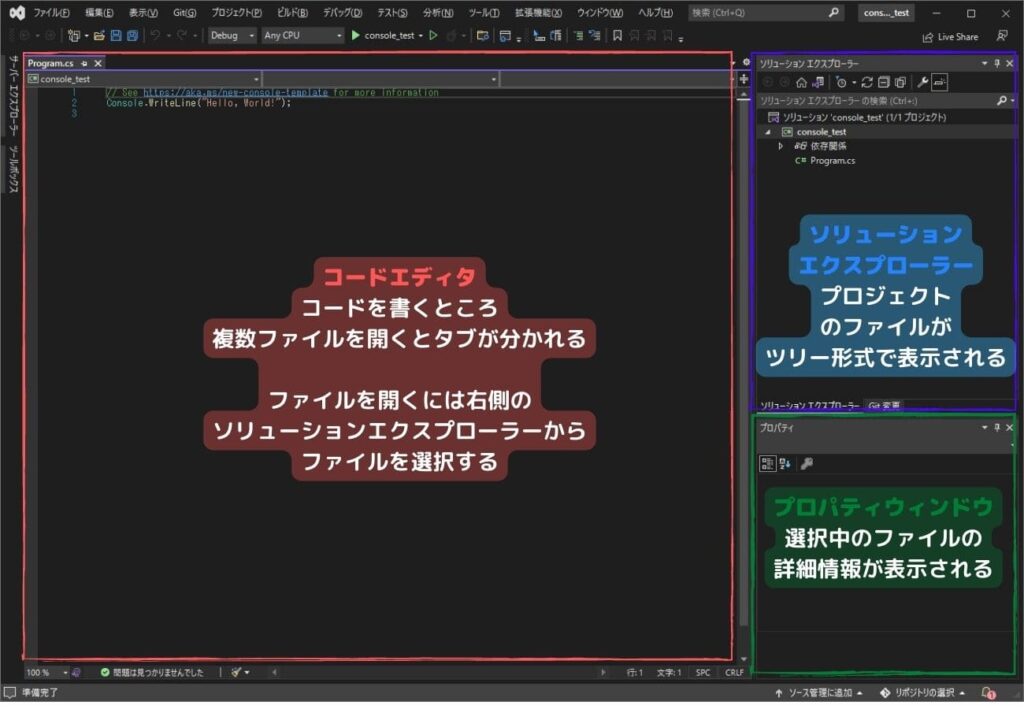
画面の説明

コードエディタの部分に実際にコード書いてプログラミングしていきます。ファイルの拡張子が「~.cs」となっているのがソースファイルと呼ばれるコードが書かれたファイルです。
ソリューションエクスプローラーはツリー形式でソリューションが管理しているプロジェクト、プロジェクトが管理しているファイルが表示されます。
ここでファイルを選択するとそのファイルがコードエディタで開かれます。
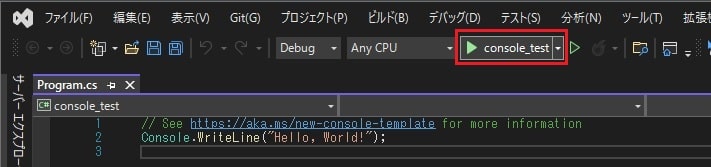
プログラムの実行
画面上部にある再生ボタンみたいのをクリックするか、「F5」ボタンを押すとプログラムが実行されます。

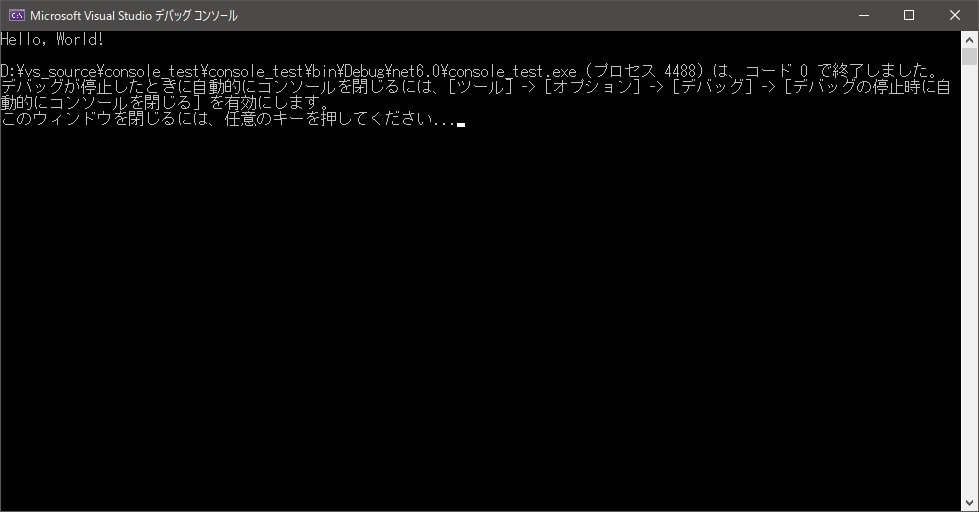
コンソール画面がでてきて「Hello World!」と表示されます。

表示される文字を変更してみる
少しコードいじってみましょう。
1行目に書いてある「// See https:~」は消して大丈夫です。これはプログラムに関係ないコメント行というもので、前のバージョンのViaualStudioを使ったことがある人へのメッセージです。
「Console.WriteLine」というのは後ろの「かっこ( )」の中に指定された値をコンソール画面に表示する命令文です。かっこの中を変更し、実行してみましょう。
ちなみに文字を指定する時はダブルコーテーションで括る必要があります。
Console.WriteLine("Hello, YasNote!!!!?");C#の文法についてはこちらの記事にまとめました。
作成したプロジェクトを再度開くには
作成したプロジェクト再度開く方法です。
いくつかあるので好きな方法で開いてください。
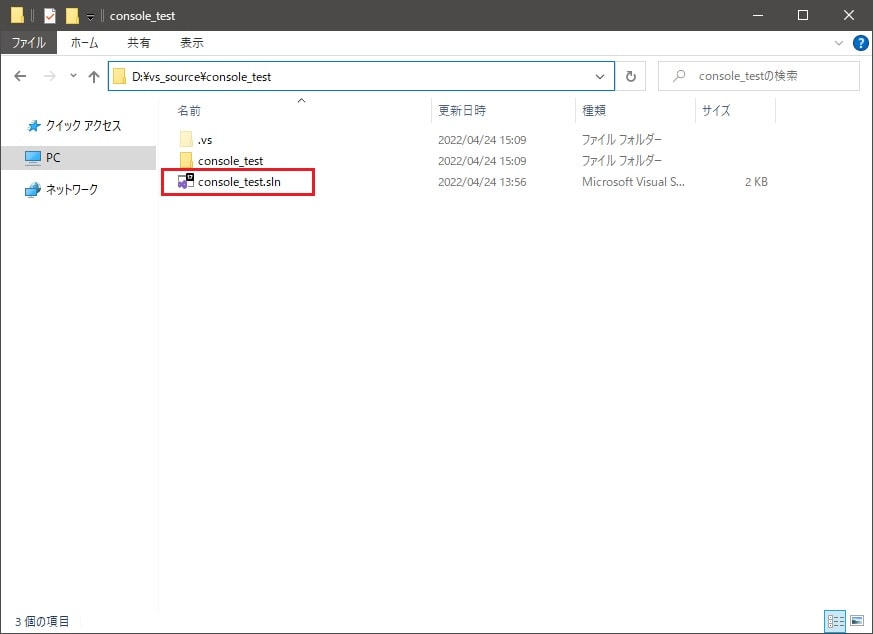
プロジェクトファイルから
上記のプロジェクト作成手順内で「場所」に指定したフォルダにプロジェクトファイルが保存されています。「プロジェクト名.sln」という拡張子のファイルを実行するとプロジェクトを開くことができる。

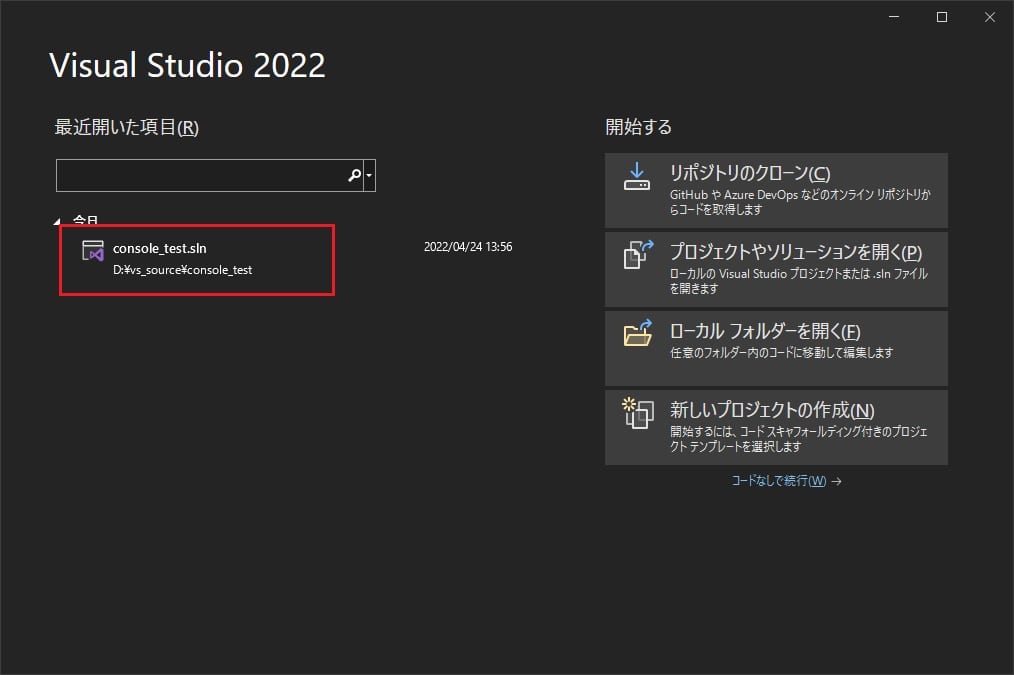
スタートウィンドウの履歴から
Windowsの「スタートメニュー」から「Visual Studio 2022」をクリック。
表示された画面の「最近開いた項目」から開きたいプロジェクトを選択する。

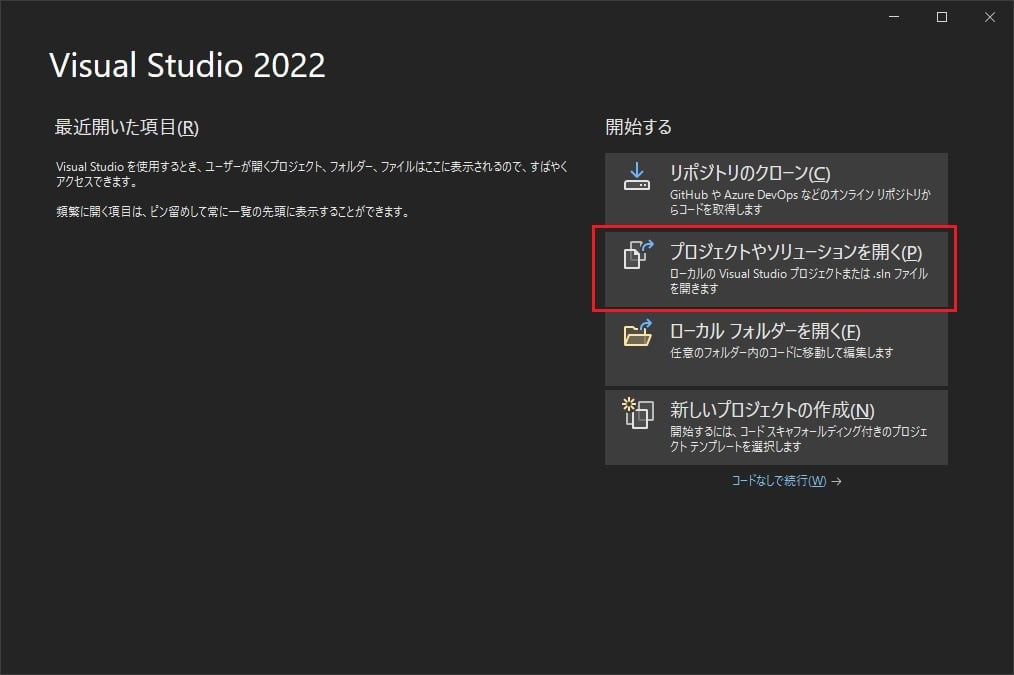
スタートウィンドウの「プロジェクトやソリューションを開く」から
Windowsの「スタートメニュー」から「Visual Studio 2022」をクリック。
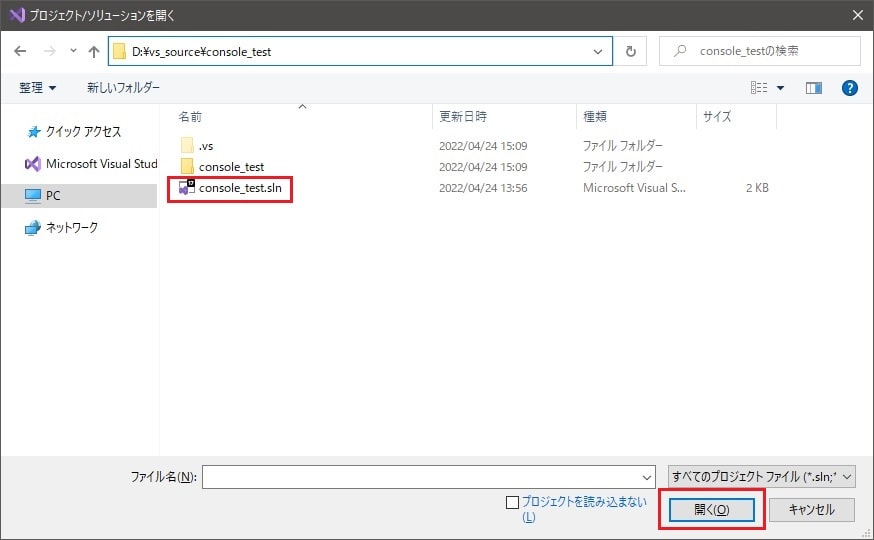
表示された画面の「プロジェクトやソリューションを開く」をクリック。

ファイルを選択するダイアログが表示されるので、プロジェクトが保存されているフォルダの中にある「~.sln」ファイルを選択して開きます。